Viele User und Userinnen möchten gern eigene mp3 in ihre Jimdo Website einfügen.
Mit HTML5 gibt uns die Möglichkeit mp3 direkt in einer Website einzufügen.
Jimdo unterstützt schon einige Jahre HTML5, was die Umsetzung einfach ohne zusätzlichen Player ermöglicht.
Die Zeit der alten Browser, welches dieses noch nicht unterstützen ist langsam vorbei.
Was wir alles dazu benötigen
- ein Jimdo Creator - Paket, Pro oder Business
- Die Audio-Datei in mp3-Format
- einen einfachen Editor auf dem PC, Laptop
- den Code in HTML5
- in Jimdo ein Download-Element
- und ein HTML/ Widget - Element
Achten Sie darauf, dass:
ihre Audio-Datei nicht zu groß in der Datei ist.
die Datei/en einen ordentlichen Titel haben. Vermeiden Sie Sonderzeichen im Titel. &, ., Umlaute, Leerzeichen.
Schritt 1 - die Audio-Datei in die Website ablegen
Um die MP3 in den Audio-Codes einzufügen, muss die Datei online gespeichert werden. Da es in Jimdo kein frei verfügbarer Speicherplatz vorhanden ist, verwenden wir das Element Datei-Download.
Ja, man kann nicht nur Dokumente, PDF´s mit diesem Element verwenden.

Schritt 2 - Ablage des Link-Pfades vorbereiten
Öffnen Sie den einfachen Editor auf ihrem Gerät.
Unter Windows 10 geben Sie "Editor" ein. Bei älteren Windows-Systemen finden Sie den Editor unter Zubehör > Editor.
Schritt 3 - den Pfad der Audio-Datei holen
Wechseln Sie die Seite mit dem Download-Element auf Besucher-Ansicht.
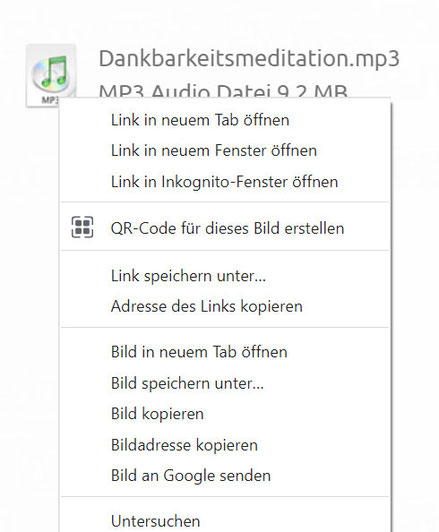
Klicken Sie in der Besucher-Ansicht mit der rechten Maustaste auf das kleine Icon vor dem Text.

Hier in der Abbildung, die Anzeige mit dem Browser Chrome.
Klicken Sie auf: Adresse des Links kopieren
Fügen Sie den jetzt im Zwischenspeicher befindlichen Link in den Editor ein.
Schritt 4 - öffnen und bearbeiten des HTML-Codes für Audio
Sie können den hier angezeigten HTML-Code kopieren und im Editor für die weitere Bearbeitung einfügen.
<audio controls>
<source src="musik.mp3" type="audio/mpeg">
Sorry - Ihr Browser hat keine Unterstützung für dieses Audio-Format.
</audio>
Schritt 4.1 - Pfad im Code einfügen
Ersetzen Sie im Code den Teil "LINKADRESSE_MP3" mit dem zwischengespeicherten Pfad ihrer mp3-Datei.
Zum Abgleich - der Audio-Code sollte dann so aussehen:
<audio controls>
<source src="musik.mp3" type="audio/mpeg">
Sorry - Ihr Browser hat keine Unterstützung für dieses Audio-Format.
</audio>
Schritt 5 - Audio-Code in die Website einfügen
Öffnen Sie die Seite wo das Audio angezeigt werden soll.
Fügen Sie über Inhalt hinzufügen ein HTML/Widget ein.
Im HTML/Widget übertragen Sie bitte den angepassten Audio-Code aus dem Editor.
Speichern nicht vergessen.
Tipps zur Anzeige
automatischer Start der MP3
User möchten oft, dass die MP3 sofort bei Aufruf der Seite startet. Wenn die Musik als Hintergrund verwendet wird ist es bei sehr kleinen MP3 sicher in Ordnung. Doch sonst ist dies eher nicht zu empfehlen. Zum einen sollte die Seite erst fertig geladen sein, zum zweiten lassen Sie ihre Besucher bitte selbst entscheiden, wann die Mp3 abgespielt wird.
Wenn doch gewünscht, dann können Sie mit der Erweiterung:
autoplay="autoplay"
dies erreichen.
<audio controls autoplay preload>
<source src="https://www.fiedleredv.eu/app/download/8219393764/Dankbarkeitsmeditation.mp3" type="audio/mpeg">
Sorry - Ihr Browser hat keine Unterstützung für dieses Audio-Format.
</audio>
Mp3 soll sich in Schleife laufen?
Für die Wiederholung gibt es diese Erweiterung:
loop="loop" .
<audio controls autoplay loop>
<source src="LINKADRESSE_MP3" type="video/mp4"/>
</audio>
Anzeige Player mittig mit Boardmitteln umsetzen
Falls die Mp3 in der Mitte des Seite angezeigt werden soll, können Sie den Player auch in ein Spalten-Element, mit 3 Spalten, einfügen.
Anzeige auf mobilen Geräten, bzw. optimiert anzeigen
Der Player passt sich den verfügbaren Platzes an.
Für Audio vorladen, Auto-Play und Schleife
Für mp3 welche mit Autostart und in Schleife laufen sollen, bitte folgenden Code verwenden.
<audio controls="controls" autoplay="autoplay" loop="true" preload="auto">
<source src="LINKADRESSE_mp3" type="audio/mpeg">
Sorry - Ihr Browser hat keine Unterstützung für dieses Audio-Format.
</audio>
Mit etwas CSS können Sie den Player auf eine Breite begrenzen und mittig ausrichten.
Beispielsweise
audio{display:block;max-width:90%;margin: 20px auto;outline:none;}

Kommentar schreiben