Listen in Creator erstellen ist eine Standard-Funktion.
Doch wenn denn mal mehr gebraucht wird, so individuelle Aufzähler, Listen mit Unterlisten, dann muss man auch mal in den HTML-Modus wechseln.
Keine Angst, es ist einfacher als gedacht.
Aufzählungsliste
Nummerierte Liste
eigene Listenansicht - mit Klasse
Wenn Liste /n ein besonderes Aussehen bekommen sollen, dann lässt sich dies am einfachsten mit einer Klasse für das CSS umsetzen.
Über diese Klasse kann dann mit Programmierung das Aussehen gesteuert werden.
Für Kunden:
Welche Klasse für ihr Website zutrifft entnehmen Sie bitte der Seite Vorlagen in ihrer Website.


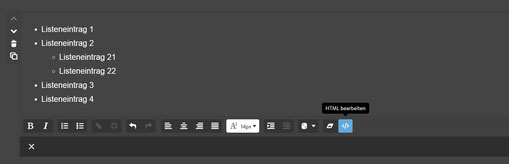
Liste mit Unterliste erstellen
erstellen Sie wie gewohnt ihre Liste
wechseln Sie auf HTML-Modus

Sie wissen wo die Unterliste anfangen und enden soll?
Dann schaffen wir uns Platz um das HTML einfacher und übersichtlicher zu bearbeiten.

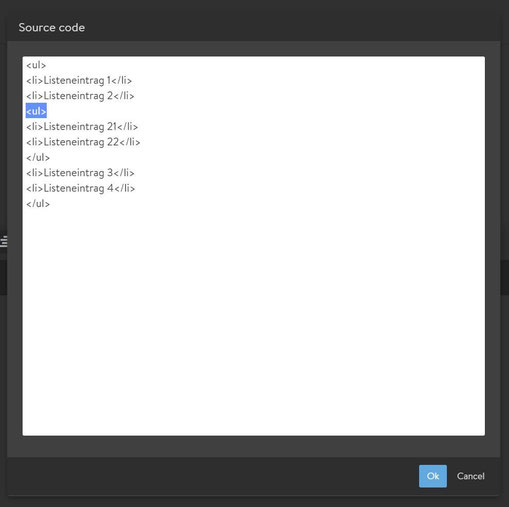
Wir setzten in den Freiraum jetzt den Anfang und Ende der Unterliste
<ul> - Anfang
</ul> - Ende
Dies würde jetzt schon funktionieren, ist aber nicht korrekt.

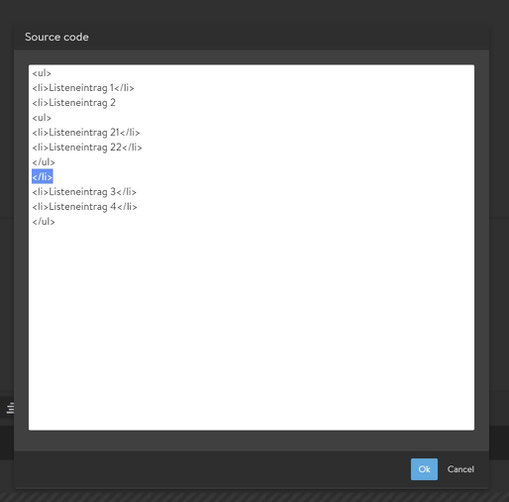
um die Unterliste in korrekes HTML zu setzen - nehmen wir das </li> über den Anfang der Unterliste und setzen dieses unter das neu eingefügte </ul>
Mit OK und speichern, ist jetzt eine Liste mit Unterliste erstellt.

Besondere Formatierung für nur eine oder ausgewählte Liste ermöglichen
Um ein besondere Formatierung für eine Liste zu ermöglichen, bedarf es einer Klasse an der Liste im HTML-Modus.
Wechseln Sie auf HTML-Modus, gehen sie am Anfang bei <ul>
Setzen Sie nach dem ul ein Leerzeichen
fügen Sie jetzt ein:
class="sonderlist"
Fertige Zeile sollte dann so aussehen
<ul class="sonderlist">
<li>.....
Mit OK den HTML-Modus beenden.
mit Speichern die Änderung übernehmen
Jetzt sollte die Liste das besprochene Aussehen erhalten haben.



Kommentar schreiben