Viele User und Userinnen möchten gern eigene Videos in ihre Jimdo Website einfügen. Seit der DSGVO bekomme ich öfter die Anfrage: wie kann ich ein Video ohne Youtube oder Vimeo in meine Website einfügen?
Mit HTML5 gibt uns die Möglichkeit Videos direkt in einer Website einzufügen.
Jimdo unterstützt schon einige Jahre HTML5, was die Umsetzung einfach ohne zusätzlichen Player ermöglicht.
Die Zeit der alten Browser, welches dieses noch nicht unterstützen ist langsam vorbei.
Was wir alles dazu benötigen
- Das Video in mpg4-Format
- einen einfachen Editor auf dem PC, Laptop
- den Code in HTML5
- in Jimdo ein Download-Element
- und ein HTML/ Widget - Element
Achten Sie darauf, dass:
ihr Video nicht zu groß in der Datei ist.
das Video einen ordentlichen Titel haben. Vermeiden Sie Sonderzeichen im Titel. &, ., Umlaute, Leerzeichen.
Beachten Sie auch die Abmessungen. I.d.R. reicht eine Breite von 800px aus.
Schritt 1 - das Video in die Website ablegen
Um das Video im späteren Video-Codes einzufügen, muss das Video online gespeichert werden. Da es in Jimdo kein frei verfügbarer Speicherplatz vorhanden ist, verwenden wir das Element Datei-Download.
Ja, man kann nicht nur Dokumente, PDF´s mit diesem Element verwenden.

Achten Sie darauf, dass ihr Video klein in der Datei ist. Der Download ist bei Jimdo auf 50 MB beschränkt.
Schritt 2 - Ablage des Link-Pfades vorbereiten
Öffnen Sie den einfachen Editor auf ihrem Gerät.
Unter Windows 10 geben Sie "Editor" ein. Bei älteren Windows-Systemen finden Sie den Editor unter Zubehör > Editor.
Schritt 3 - den Pfad des Videos holen
Wechseln Sie die Seite mit dem Download-Element auf Besucher-Ansicht.
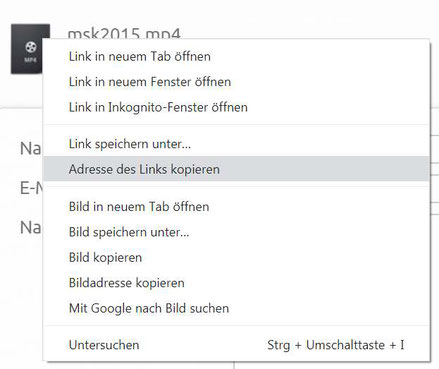
Klicken Sie in der Besucher-Ansicht mit der rechten Maustaste auf das kleine Icon vor dem Text.

Hier in der Abbildung, die Anzeige mit dem Browser Chrome.
Klicken Sie auf: Adresse des Links kopieren
Fügen Sie den jetzt im Zwischenspeicher befindlichen Link in den Editor ein.
Schritt 4 - öffnen und bearbeiten des HTML-Codes für Video
Sie können den hier angezeigten HTML-Code kopieren und im Editor für die weitere Bearbeitung einfügen.
<video controls="controls">
<source src="LINKADRESSE_Video" type="video/mp4"/>
</video>
Schritt 4.1 - Pfad im Code einfügen
Ersetzen Sie im Code den Teil "LINKADRESSE_Video" mit dem zwischengespeicherten Pfad ihres Videos.
Zum Abgleich - der Video-Code sollte dann so aussehen:
<video controls="controls">
<source src="https://www.fiedleredv.eu/app/download/7323098564/msk2015.mp4?t=1544806189" type="video/mp4"/>
</video>
Schritt 5 - Video-Code in die Website einfügen
Öffnen Sie die Seite wo das Video angezeigt werden soll.
Fügen Sie über Inhalt hinzufügen ein HTML/Widget ein.
Im HTML/Widget übertragen Sie bitte den angepassten Video-Code aus dem Editor.
Speichern nicht vergessen.
Tipps zur Anzeige
automatischer Start des Videos
User möchten oft, dass ein Video sofort bei Aufruf der Seite startet. Wenn das Video als Hintergrund verwendet wird, oder als Headerbild eingesetzt wird, ist es bei sehr kleinen Videos sicher in Ordnung. Doch sonst ist dies eher nicht zu empfehlen. Zum einen sollte die Seite erst fertig geladen sein, zum zweiten lassen Sie ihre Besucher bitte selbst entscheiden, wann das Video angezeigt wird.
Wenn doch gewünscht, dann können Sie mit der Erweiterung:
autoplay="autoplay"
dies erreichen.
<video controls="controls" autoplay="autoplay">
<source src="LINKADRESSE_Video" type="video/mp4"/>
</video>
Video soll sich in Schleife laufen?
Für die Wiederholung gibt es diese Erweiterung:
loop="loop" .
<video controls="controls" autoplay="autoplay" loop="loop">
<source src="LINKADRESSE_Video" type="video/mp4"/>
</video>
Anzeige Video mittig mit Boardmitteln umsetzen
Falls das Video in der Mitte des Seite angezeigt werden soll, können Sie das Video auch in ein Spalten-Element, mit 3 Spalten, einfügen.
Bitte beachten Sie, dass Videos so viel Platz einnehmen, wie deren Größe ist und den gesamten verfügbaren Platz einnehmen.
Anzeige auf mobilen Geräten, bzw. optimiert anzeigen
Für zu breite Videos, wie auch für die Anzeige mittig, bedarf es für eine korrekte Anzeige, gerade auch auf mobilen Geräten, etwas eigenen CSS-Code.
Auch Rahmen, Schatten oder eine Hintergrundfarbe um das Video ist so leicht möglich.
<div class="clear responsive-video">
<video controls="controls">
<source src="LINKADRESSE_Video" type="video/mp4"/>
</video>
</div>
Für Videos mit Ton in Auto-Play und Schleife
Für Videos, welche mit Ton sind und in Schleife laufen sollen, bitte folgenden Code verwenden.
<div class="clear responsive-video">
<video controls="controls" loop="true" autoplay="autoplay" muted="muted">
<source src="LINKADRESSE_Video" type="video/mp4"/>
</video>
</div>
Mit zusätzlichem DIV und Klassen um den Video-Code für eine einfache Eigenschaften-Zuweisung per CSS.
Beispielsweise
.responsive-video{display:inline-block;max-width:90%;margin: 20px auto}

Kommentar schreiben
Andrea (Dienstag, 02 Februar 2021 17:08)
Hallo
Das mit dem autoplay funktioniert einfach nicht. Hast du eine Idee, woran es liegen könnte?
Ansonsten super.
LG Andrea
Kerstin (Dienstag, 02 Februar 2021 18:48)
Hallo Andrea,
einige Browser reagieren nicht wie gewünscht.
Ich habe daher einen weiteren Code für Videos mit Ton, welche sofort bei Aufruf der Seite und in Schleife abgespielt werden sollen, eingefügt.
Steffi (Donnerstag, 04 März 2021 17:11)
Das einfügen klappt aber das Format ist (egal ob normal oder in Spalten gesetzt) immer zu breit. auch die Anpassung von Höhe und Breite im Code ändert leider nichts. Vollends ratlos... Steffi
Kerstin (Donnerstag, 04 März 2021 19:30)
Hallo Steffi,
um das Problem ausfindet zu machen, würde ich dies gern direkt in der Site sichten. Bitte schreibe mir, mit Angabe der URL, eine Nachricht per Mail.
Sebastian (Sonntag, 12 Dezember 2021 14:02)
Grüß Dich Kerstin,
zunächst möchte ich Dir für die Anleitung bzw. den Workaround danken! Ich war sehr froh, Videos ohne YouTube einbetten zu können.
Inzwischen hat allerdings die Google search console diese Vorgehensweise beanstandet.
Sie führt scheinbar zu einem Umleitungsfehler. Seobility zeigt bei jedem der Videos nun status code 302 an. Letzteres wäre ja grundsätzlich kein Problem (außer es gibt - wie hier - einen Umleitungsfehler).
Ich wäre Dir für eine Tipp sehr verbunden. Habe schon eine Weile recherchiert und keinen Lösungsansatz gefunden.
Viele Grüße
Sebastian
Kerstin (Sonntag, 12 Dezember 2021 15:56)
Hallo Sebastian,
diese Fehlermeldung kann verschiedene Ursachen haben.
- der Pfad zum Video stimmt nicht,
- die Video-Datei wurde gelöscht,
- es befinden sich Umlaute oder andere Sonderzeichen im Dateinamen vom Video.
Bitte diese Optionen alle prüfen.
Für direkt drauf schauen bitte per Mail melden.
Viele Grüße
Kerstin
Ralf (Sonntag, 03 April 2022 15:25)
Ich möchte eigentlich nur, dass das Video im Client mit den Bordmitteln, z.B. VLC startet, so wie das auch bei PDFs geht. Ohne U2be oder ähnlichem.
Ist das möglich?
Grüße...Ralf