Tabellen in Webseiten
Bei der Gestaltung (Design) von Webseiten sind Tabellen schon lange nicht mehr gewünscht.
Doch wie sieht es in der Website aus?
Für viele Darstellungen kann auf Tabellen verzichtet werden, bzw. können Alternativen, in Jimdo Spaltenelement, genutzt werden. Doch dies ist nicht immer möglich.

Tabellen in Jimdo
Baukastensysteme sind meist einfach aufgebaut. So kann jeder User ohne HTML/CSS Kenntnisse eine Website gestalten. Kleine Tools am Element bringen noch mehr Anpassungsmöglichkeiten.
In Baukastensystemen wie Jimdo gibt es noch zusätzliche Optionen Tabellen zu gestalten.
Diese Eigenschaften, Schrift, Schriftfarbe, Hintergrund, Textausrichtung etc. werden direkt im HTML-Code an gewählten Spalte, Zelle geschrieben. Jimdo ist in dieser Vorgehensweise nicht allein. Andere Systemanbieter verfahren ähnlich.
Leider ist diese Vorgehensweise für die Anzeige auf mobilen Geräten nicht wirklich gut, da so eine Anpassung für mobile Geräte erschwert, bzw. unmöglich wird.

Darstellung von Tabellen in Webseiten
Eine Tabelle beansprucht so viel Platz wie ihr zur Verfügung steht, bzw. die Tabelle hat in der Regel die volle Breite zur Verfügung.
Wir füllen die Tabelle und gestalten diese nach unseren Vorstellungen. Viel Platz veranlasst uns auch diesen voll zu nutzen.
Die Darstellung von Tabellen ist auf dem Desktop kein Problem.

Darstellung von Tabellen auf mobilen Geräten oft ein Problem
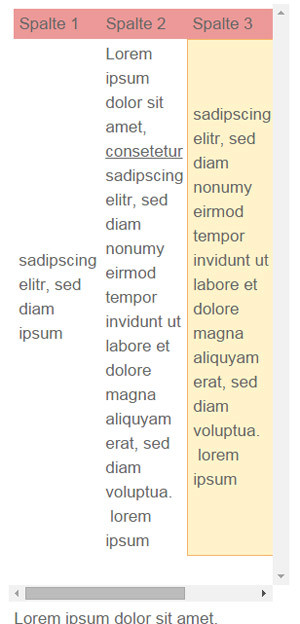
Die Tabellen verhalten sich auf kleineren Bildschirmen, bzw. mobilen Geräten ähnlich. Doch dies ist meist nicht das Gewünschte. Inhalte verschwinden rechts außerhalb der Ansicht, und oder es werden Scrollbalken um die Tabelle angezeigt.
User benutzen gern Turtorials um Spalten eine gewünschte Breite zuzuordnen.
Oder auch oft gesehen:
-
Tabellen werden mit Bildern im HTML-Code gefüllt, ähnlich Bild-Map
-
Zellen werden als Button eingesetzt
-
Hervorhebung von Textpassagen durch Zellen, da anders als bei Text-Elementen den Zellen ein farblicher Hintergrund zugeordnet werden
kann
Tabellen sollten in Webseiten wenn möglich nicht für solche Darstellung missbraucht werden. Spätestens bei der Anzeige auf mobilen Geräten verstehen Sie warum dies nicht sinnvoll ist.
Tabellengestaltung ohne CSS/HTML Kenntnisse
Eine Vorgehensweise:
Wenn es nur eine kleine, relativ schmale Tabelle ist, mit etwa 3 Spalten, kann in Jimdo für die Tabelle das Spaltenelement genutzt werden.
Auch wenn die Tabelle so in die Ansicht des mobilen Gerätes passt, werden Scrollbalken angezeigt. Jimdo-Standard (Stand 04/2015)
Ob die Anzeige Ihren Wünschen entspricht sollten Sie idealerweise direkt auf einen mobilen Gerät prüfen.

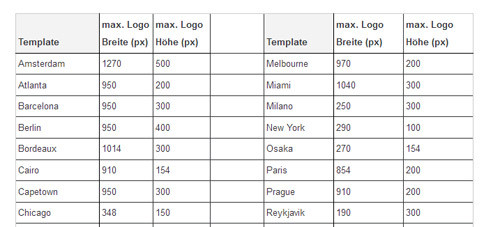
Ansicht Tabelle auf Desktop, Geräten mit min. 800px Breite
Die Tabelle verteilt sich über die gesamte verfügbare Breite.

Ansicht Tabelle auf mobiles Gerät, Geräte mit Ansichtsbreite unter 400px.
Tabelle wird vom Browser zusammen geschoben. Inhalte rechts verschwinden.

Die Entfernung der Scrollbalken per CSS ohne zusätzliche Optimierung der Anzeige der Tabelle ist leider keine gute Idee.
Inhalte werden nicht vollständig angezeigt.
Tabellen gestalten - auch für mobile Geräte
Doch was kann man tun, wenn die Tabelle die volle Breite benötigt? Viele Daten in Spalten sind und viele Zeilen benötigt werden? Scrollbalken sind leider nicht so toll und auch nicht so einfach in der Handhabung.
Bei Tabellen optimiert für mobile Ansichten bedarf es etwas mehr.
Für den Laien leider meist nicht mehr umsetzbar. Hier ist der Profi gefragt.
Per CSS kann nicht nur das gewünschte Aussehen der Tabelle zugeordnet werden, sondern auch eine für mobile Geräte optimierte Ansicht erzeugt werden.
Als User sparen Sie sich die Zeit mit den Formatierungen je Tabelle und der Code bleibt sauber.
Für Sie als Jimdo-User ändert sich nicht viel. Sie haben weiterhin die gewohnte Oberfläche für Tabellen um Ihre Inhalte einzufügen.


Kommentar schreiben