Hurra, ein "modernes Design" und das auch noch Kostenfrei
Schickes Design? - Modernes Design?
Was ist modern, was ist schick im Web? Das was Designer und Entwickler / Webmaster neu geschaffen haben? Große Bilder, viele Animationen, Schatten, runde Ecken...
Volle Seitenbreite, Bilder über die gesamte Ansichtsbreite?
Oft gefällt
Die Breite des Layouts/Design ist mit 1080px oder 1280px endlich breit genug für den eigenen Monitor. Endlich mehr Platz für den Inhalt. Nicht so viel Freiraum links und rechts.
was der Laie nicht sieht
Der Laie erkennt nicht auf den ersten Blick was ihn erwartet. Viele sind von den vielen Animationen geblendet und dies dazu noch Kostenlos.
Wenn das Budget nicht zur Verfügung steht, sind diese Angebote sicherlich eine gute Alternative.
Doch bitte testen Sie die Angebote bzw. das Angebotene.
Kostenfrei, bitte ohne Reue
Einige Anbieter bieten die Designs / Layouts als Demos an.
Das ist die Gelegenheit. Testen Sie.
Je nachdem was in der Beschreibung des Designs / Layouts steht bzw. angeboten wird, kann so ein Test schon mal 2 Stunden und mehr in Anspruch nehmen.
Alternativ erstellen Sie sich eine kostenfreie Testseite mit dem Design/Layout. Fügen Sie dort Beispiel-Inhalte ein. Inhalte, die für Sie wichtig sind. Zum Bsp. Tabellen, oder die echten
Navigationspunkte, bzw. die Anzahl der benötigten Navigationspunkte.
Um die Navigation in der Funktion zu testen, müssen die Seiten nicht mit Inhalten ausgestattet sein.

in verschiedenen Browsern testen
Benutzen Sie verschiedene Browser für Ihren Test.
Mindestens aber
-
den Internet-Explorer
-
den Firefox
-
den Chrome
-
den Opera
Die Anzeige muss nicht 100% identisch sein. Aber die Funktionalitäten sollten in allen Browsern gegeben sein.
Größentest - verschiedene Ansichtsgrößen testen
Nicht jeder Besucher verfügt über einen großen Monitor. 23 Zoll, 21 Zoll, 19 Zoll... Diese Breiten haben gute Monitore. Doch da gibt es noch die User die Ihr Browserfenster nie auf volle Breite
des Monitors öffnen, und dann noch die die eine Auflösung von 1080x768px gewählt haben, oder auch weit verbreitet 800x600px.
Testen Sie also nicht nur bei voller Größe, sondern schieben Sie das Browserfenster ruhig mal kleiner und testen dann das Layout.
Alles noch ordentlich sichtbar? Die Navigation ohne Schwierigkeiten bedienbar?

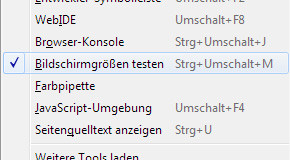
Der Firefox ist einer der beliebtesten Browser. Dort finden Sie unter Extras > Web-Entwickler> Bildschirmgröße testen.
Sie finden dort einfach per Klick mehrere Standard Ansichtsgrößen.
Alles noch im grünen Bereich?
Wenn das angebotene Design/Layout responsive ist, dann wählen Sie hier doch mal 360x640. Oder für den Smartphone-Check, ändern Sie den ersten Wert auf 290.
Ansicht mobile Geräte testen
Wenn Ihnen mobile Geräte zur Verfügung stehen, dann testen Sie auch dort die Demo.
Für mobile Anzeigen ist die Bedienbarkeit neben der korrekten Anzeige der Inhalte sehr wichtig. Ist die Bedienbarkeit der Navigation gegeben? Sind alle Elemente gut sichtbar oder überlagern sich diese?
Jimdo mobile Ansicht ist nicht gleich normale PC-Ansicht. Die Style-Eigenschaften variieren stark. Ist die Ansicht noch ähnlich der die Sie vom PC kennen? Farben der Schriften, Button, Farben der Hintergründe? Die Inhalte werden korrekt angezeigt?

Geschwindigkeit - Seitenladezeit
Lange Ladezeiten vergraulen die Besucher schnell. Suchmaschinen bewerten die Ladezeit auch.
Leider sind Demo-Seiten immer sehr mager befüllt. Da gestaltet sich der Geschwindigkeits-Test bzw. die Ladegeschwindigkeit schon sehr schwierig.
Viele Animationen, Slider benötigen etwas mehr Ladezeit. Daher immer genau überlegen, ob die angebotenen Funktionen wirklich nötig sind.
Service
Farben sind nicht wie gewünscht? Die Breite des Layouts passt nicht, Header, Logo...
Die Änderung vom Hintergrund macht Probleme? Die Anzeige von Inhalten ist nicht mehr so wie gewünscht?
Wenn Sie sich mit HTML und CSS nicht auskennen, benötigen Sie meist Hilfe für solche Änderungen.
Wir Dienstleister benötigen etwas mehr Zeit um Fehler in nicht eigenen erstellten Code zu analysieren.
Für Sie bedeutet dies: Wer hilft bei Problemen oder Fehlern?
Bitte auch beachten:
Der Jimdo-Support hilft nicht bei Darstellungsfehlern, Bearbeitungsproblemen, wenn ein "eigenes Layout" eingesetzt wird.
Bitte um Nachsicht
Webmaster sind auch nur Menschen. Kleine Fehler kommen immer wieder mal vor. Da reicht schon ein Browser-Update.
Doch auch dann sollte eine Website voll funktionsfähig sein.
Es kann - es ist
Kostenfreie Designs/Layouts können eine gute Alternative bei kleinen Budget sein.
Es ist auch eine gute Ausgangsposition für Menschen, die mit Jimdo eigene Layouts/Designs entwickeln (lernen) wollen.
Aus meiner Sicht ist Jimdo für Anfänger in CSS und HTML weniger geeignet.
Jeder Webmaster hat seinen eigenen Stil. Fehler sind für Anfänger schwer zu finden. Auch gilt es in Jimdo noch zusätzlich das CMS (Editierbereich) und das dort verwendete CSS zu
beachten.

Kommentar schreiben